Es gibt natürlich auch viele PlugIns, die einem dabei helfen, aber wenn die Domain gleich bleibt, geht es auch in wenigen Minuten mit den Mitteln, die einem fast jeder Hoster bietet. Zudem hat man für den Kunden keine Ausfallzeit, wenn alles klappt. Viele PlugIns setzen zunächst eine WordPress Installation voraus, um aktiv zu werden.
Nun steht die WordPress Installation beim neuen Hoster zur Verfügung. Was fehlt ist die Domain, die darauf verweist. Die dazu notwendigen Schritte hängen davon ab, wie die Domain verwaltet wird bzw. zukünftig verwaltet wird.
Meist wird die mit zum neuen Hoster umziehen. Die dazu notwendigen Schritte sind meist beim Hoster erklärt. Wichtig ist, dass die Domain auf das Verzeichnis der WordPress Installation zeigt.
Damit sollte der Umzug der WordPress Seite zu einem neuen Hoster abgeschlossen sein.
Oftmals besteht der Wunsch eine Kopie der Webseite zu haben, um z.B. Sachen zu testen oder aber diese neu zu gestalten.
Das ist relativ schnell gemacht und wie immer gibt es dazu unterschiedliche Möglichkeiten. Das geht von einfcaher Kopie über die Möglichkeit sich eine Stagingseite anzulegen.
Ich möchte hier nur auf zwei Möglichkeiten eingehen, sich eine Kopie der Webseite zu erstellen.
Ein serhr einfacher Weg ist über PlugIns wie Duplicator, WPvivid oder All In One Migration. Duplicator unterstützt in der freien Version allerdings nur Webseiten bis zu 500MB und bei anderen PlugIns ist es ähnlich.
Es geht aber auch sehr schnell manuell bzw. mit kostenlosen Tools. Hier die notwendigen Schritte:
Das hört sich komplizierter an, als es letztendlich ist und ist in der Regel in wenigen Minuten gemacht. Nur wenn man daten per FTP kopieren muss, kann das je nch Umfang Zeit kosten.
In letzter Zeit stoße ich immer wieder auf Nachfragen zu Child Themes und vielen Missverständnissen hinsichtlich der Funktion eines Child Themes bei WordPress. Hier meine Sichtweise dazu.
Wie der Name schon vermuten lässt, ist es eine Art Untertheme des Hauptthemes oder eben das Kind des Elternthemes. Das Child Theme erbt zunächst alle Styles und Funktionen des Parentthemes. Heißt man stellt bei einem Child Theme zunächst keine Unterschiede zu dem eigentlichen Theme fest, es sgtehen die gleichen Funktionen zur Verfügung.
Ein Child-Theme dient dazu Änderungen am Parenttheme vornehmen zu können, ohne das diese bei einem Update des Themes überschrieben werden und somit verloren gehen. Hierbei handelt es sich aber nicht um die Konfigurationen des Themes, die man in den Theme Options oder dem Customizer im Backend von WordPress vornimmt. Auch viele Styleanpassungen sind bei den meisten Themes hzunächst über das “Custom CSS” umsetzbar und erfordern kein Child Theme.
Es geht um “echte” Anpassungen an bestimmten Theme Dateien, in denen Änderungen am PHP, CSS oder HTML Code vorgenommen werden. Diese Dateien würden sonst bei einem Update überschrieben werden, daher verlegt man diese in den Ordner des Child-Themes.
Wenn Du also Änderungen an dem Theme vornehmen willst, die nicht mit den Einstellungen des Themes oder auch nicht mit dem Custom CSS umsetzen lassen, dann bietet sich ein Child Theme an.
Die htaccess Datei liegt im Rootverzeichnis der WordPress Installation und wird meist automatisch mit angelegt, wenn man WordPress über einen Hoster installiert.
Sollte jedoch bei der Permalink Einstellung Probleme auftreten, wenn man wie üblich den Link auf eine Seite nicht mittels ?p=123 in der URL haben möchte, sondern einen sprechenden Namen, dann lohnt sich ein Blick in die htaccess Datei.
Die nachfolgenden Daten in der htaccess bieten daher den Standard, damit man mit Permalinks nach eigenen Vorstellungen arbeiten kann.
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPressSchnell kann es mal passieren, dass man bei der Eingabe der Domain im Backend von WordPress einen Tippfehler macht. Üblicherweise hat man danach keinen Zugriff mehr auf das Backend von WordPress, um das zu korrigieren.
Das Problem lässt sicher aber schnell lösen, indem man den Fehler direkt in der Datenbank korrigiert.
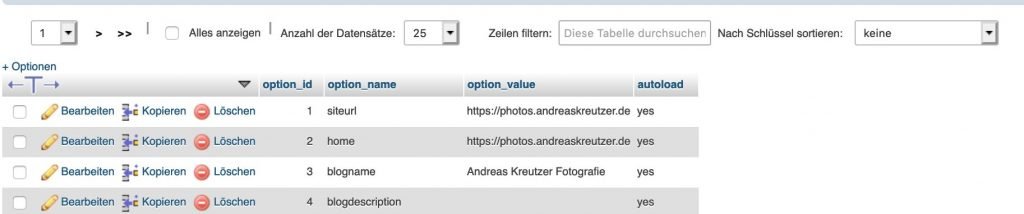
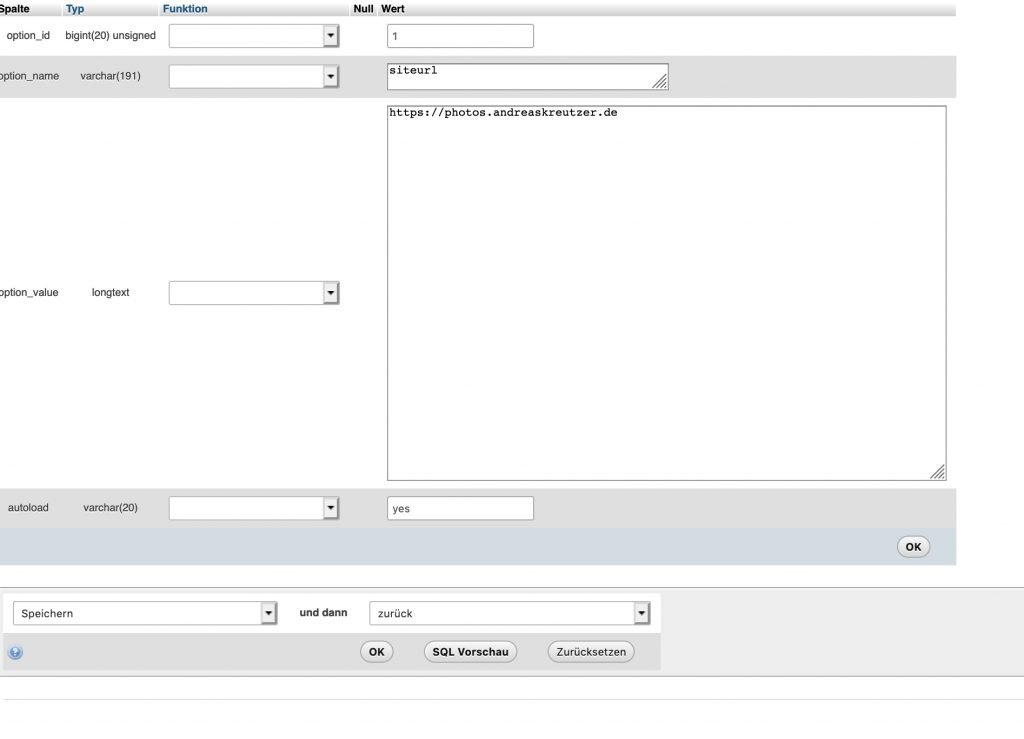
Dazu ruft man in der Administration beim Hoster über phpMyAdmin die Datenbank für die WordPress Installation auf. Auf der linken Seite wählt man die Tabelle wp_options auf. In der Tabelle gibt es zwei Einträge, siteurl und home. Hier einfach den Tippfehler korrigeieren und bestätigen und schon sollte der Zugriff wieder gehen.